지난 분석 편에서는 인구 통계 레이어를 추가해 웹 맵으로 만들고 스타일을 지정하여 차량 미소유 가구수 비율이 높은 지역을 강조해서 나타내 보았습니다. 이번에는 웹 맵을 사용해서 웹 앱을 만들어 보겠습니다.
웹 앱은 사용자가 원하는 대로 웹 맵을 수정해 보여주고 기능을 추가하거나 제거하며, 웹 맵을 다른 미디어(사진, 동영상 등)와 통합하는 데 도움이 되는 인터페이스입니다. 웹 맵을 나타내고자 하는 방법에 따라 다양한 구성이 가능한 여러 템플릿을 선택해 쉽게 제작할 수 있어요. 만약 단순히 웹 맵을 사람들에게 보여주기만 할 예정이라면 몇 가지 탐색 도구만을 추가해서 기본 뷰어 앱 템플릿을 구성할 수 있습니다. 또한 목적에 따라 데이터에 대해 일부 정보만 포함되도록 세부 항목 정보를 수정할 수도 있어요. 그럼 웹 맵을 200% 활용하여 전달할 수 있는 웹 앱을 함께 만들어 볼까요??
[Training : 웹 맵 준비하기]
웹 앱을 생성하기 위해서는 가장 먼저 웹 맵을 준비해야 합니다. 지난 실습에서 만들고 공유했던 웹 맵을 그대로 사용해도 되고 만약 여러분 콘텐츠 목록에 있는 웹 맵이나 Living Atlas에서 검색한 웹 맵을 사용하셔도 좋습니다.
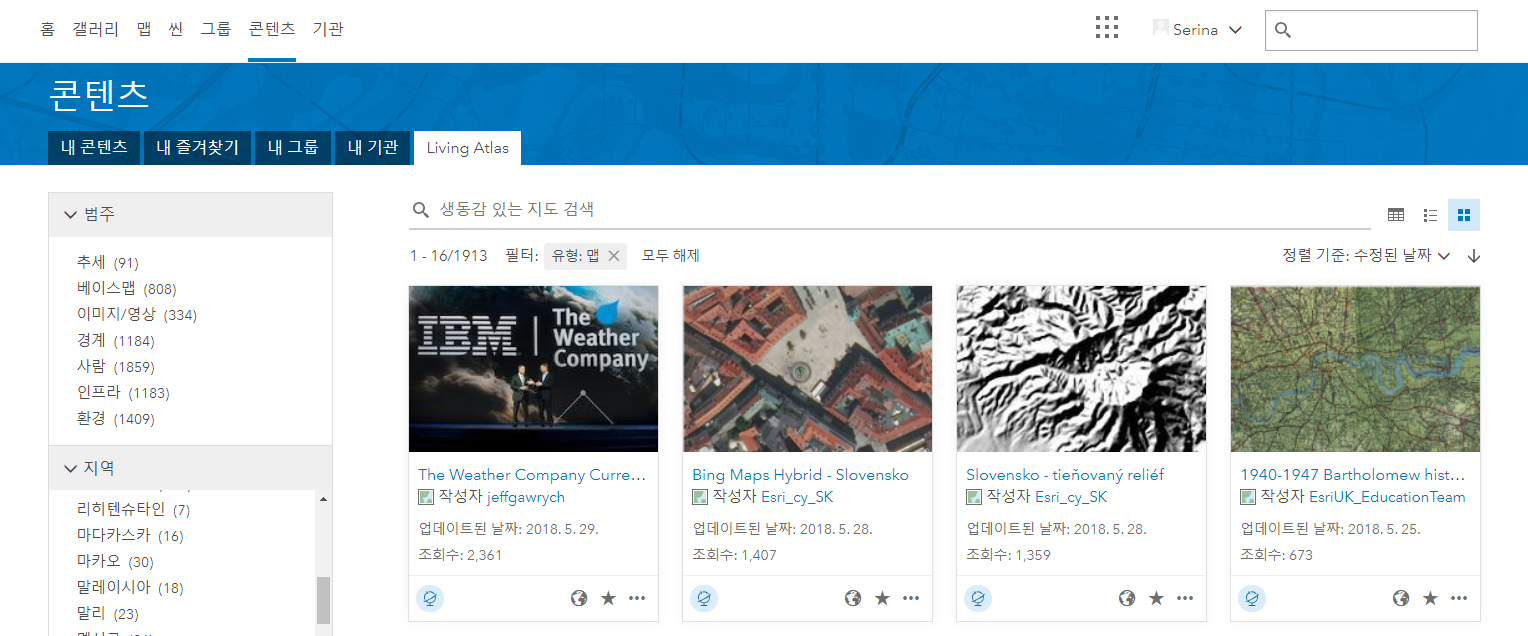
이번 실습에서는 [콘텐츠] – [Living Atlas]에 있는 웹 맵을 활용해보겠습니다.

왼쪽 검색 필터에서 항목 유형 중에서 [웹 맵]을 클릭하면 웹 맵 목록만 볼 수 있습니다.

마음에 드는 웹 맵을 클릭한 뒤 [저장] – [다른 이름으로 저장]을 눌러 맵을 저장해주세요. 맵 제목과 태그는 그대로 하셔도 되지만 더 알아보기 쉽게 수정하는 것이 좋습니다.

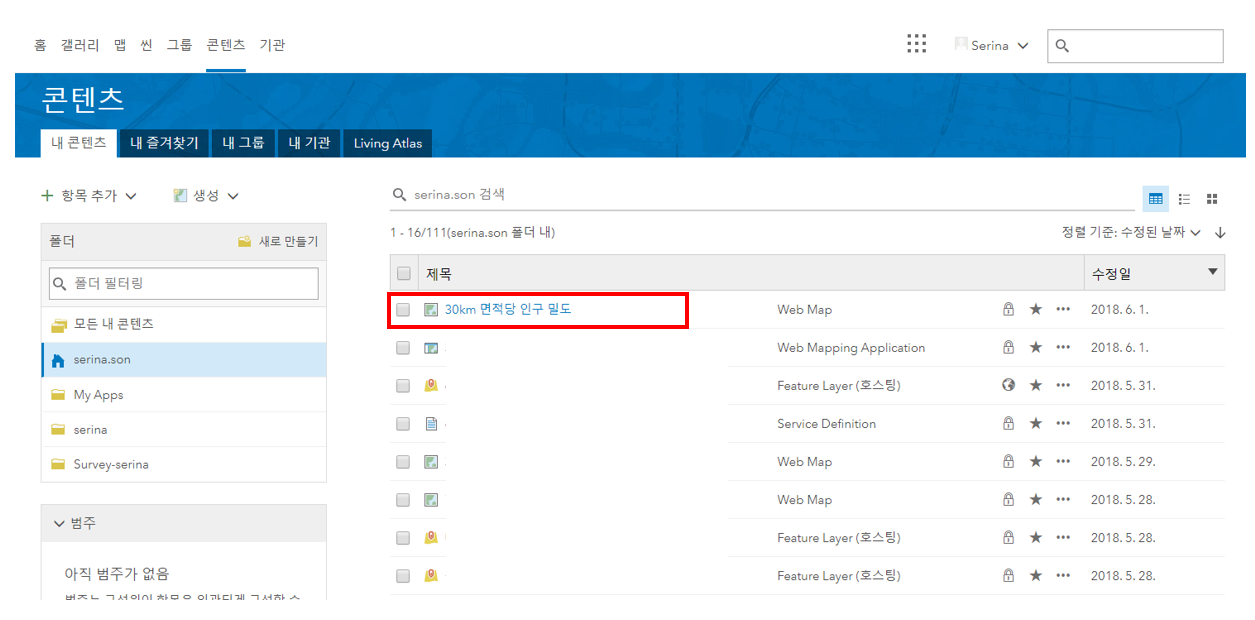
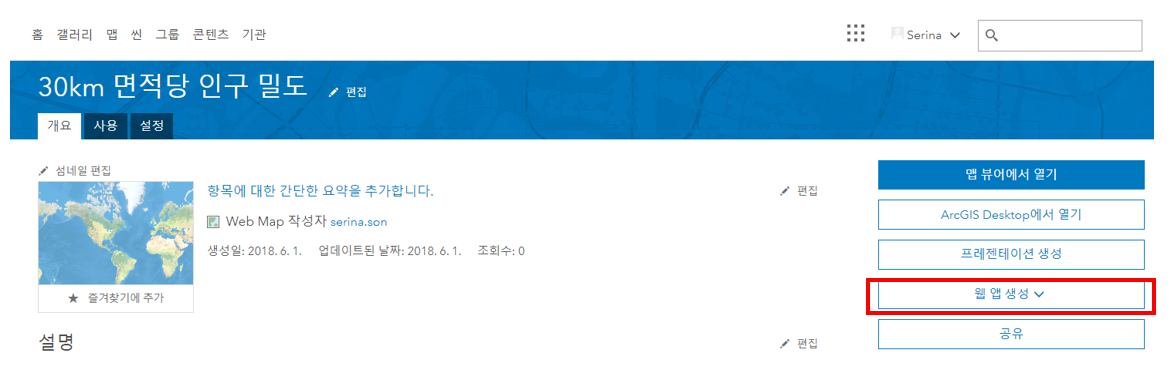
그다음 콘텐츠로 가서 저장한 웹 맵을 클릭합니다.

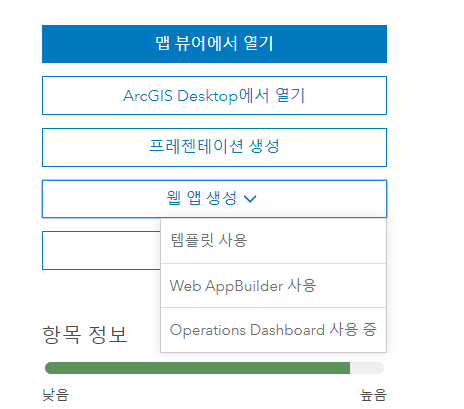
그런 다음 오른쪽의 [웹 앱 생성] 버튼을 클릭합니다.

그다음 드롭다운 메뉴에서 [템플릿 사용]을 클릭합니다.

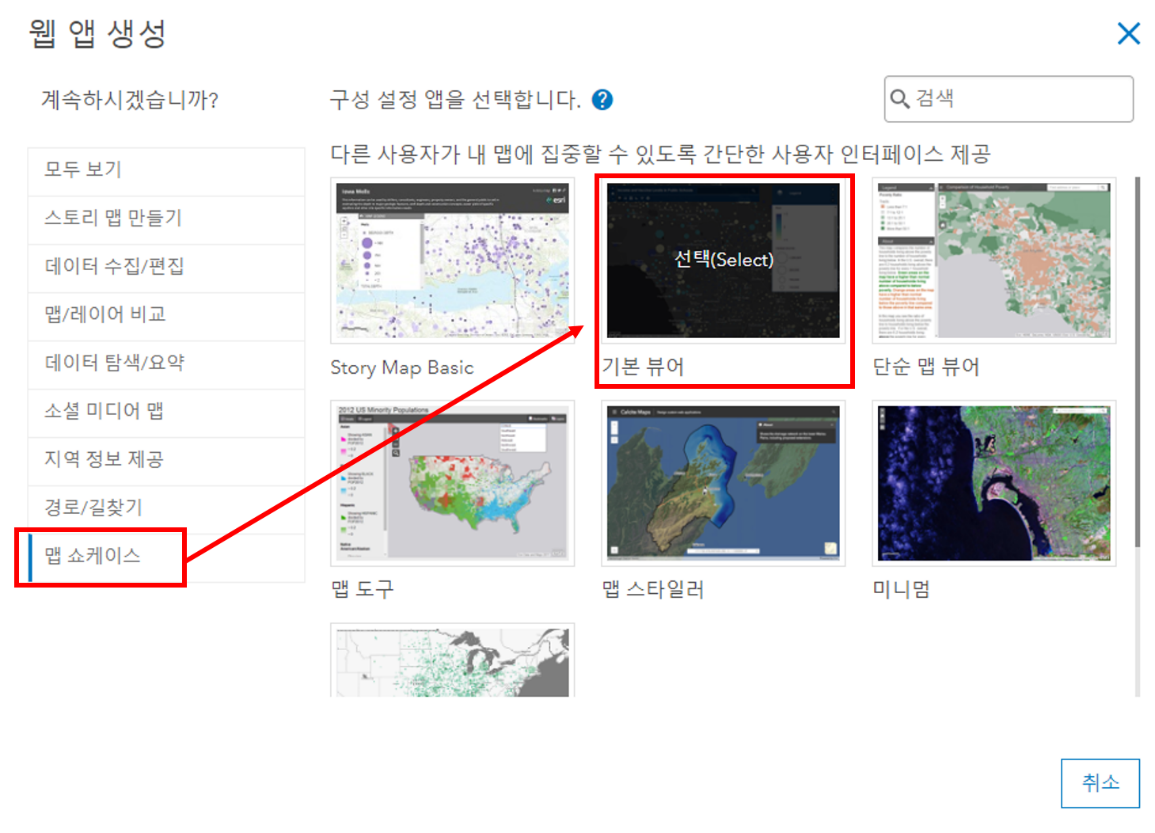
그러면 새로운 웹 앱 생성 창이 열립니다. 여기에는 용도와 기능에 따라 카테고리별로 구성된 앱 템플릿들이 여러 가지가 나타납니다. 이번 실습에서는 웹 맵을 가장 중점적으로 보이게 구성할 수 있는 기본 뷰어 앱을 사용해보겠습니다.
웹 앱 생성 창에서 [맵 쇼케이스] – [기본 뷰어]를 클릭하세요.

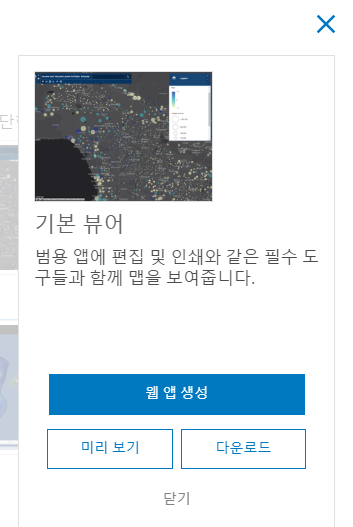
그러면 기본 뷰어 템플릿에 대한 간단한 소개와 웹 앱 생성 버튼이 나타납니다.
[웹 앱 생성] 버튼을 클릭하세요.

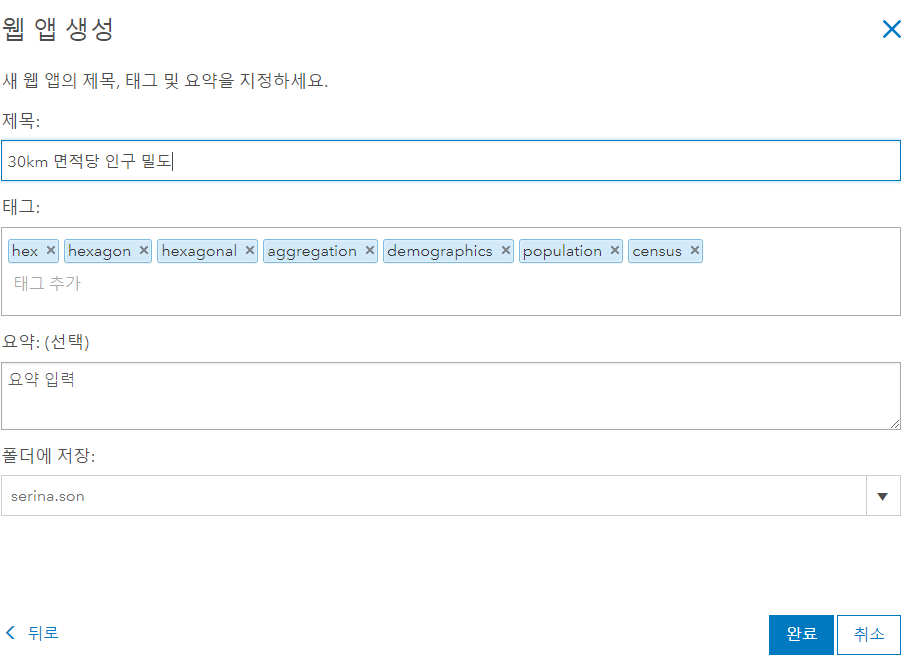
새로운 웹 앱의 제목, 태그 및 요약을 입력하고 [완료]를 클릭하세요.

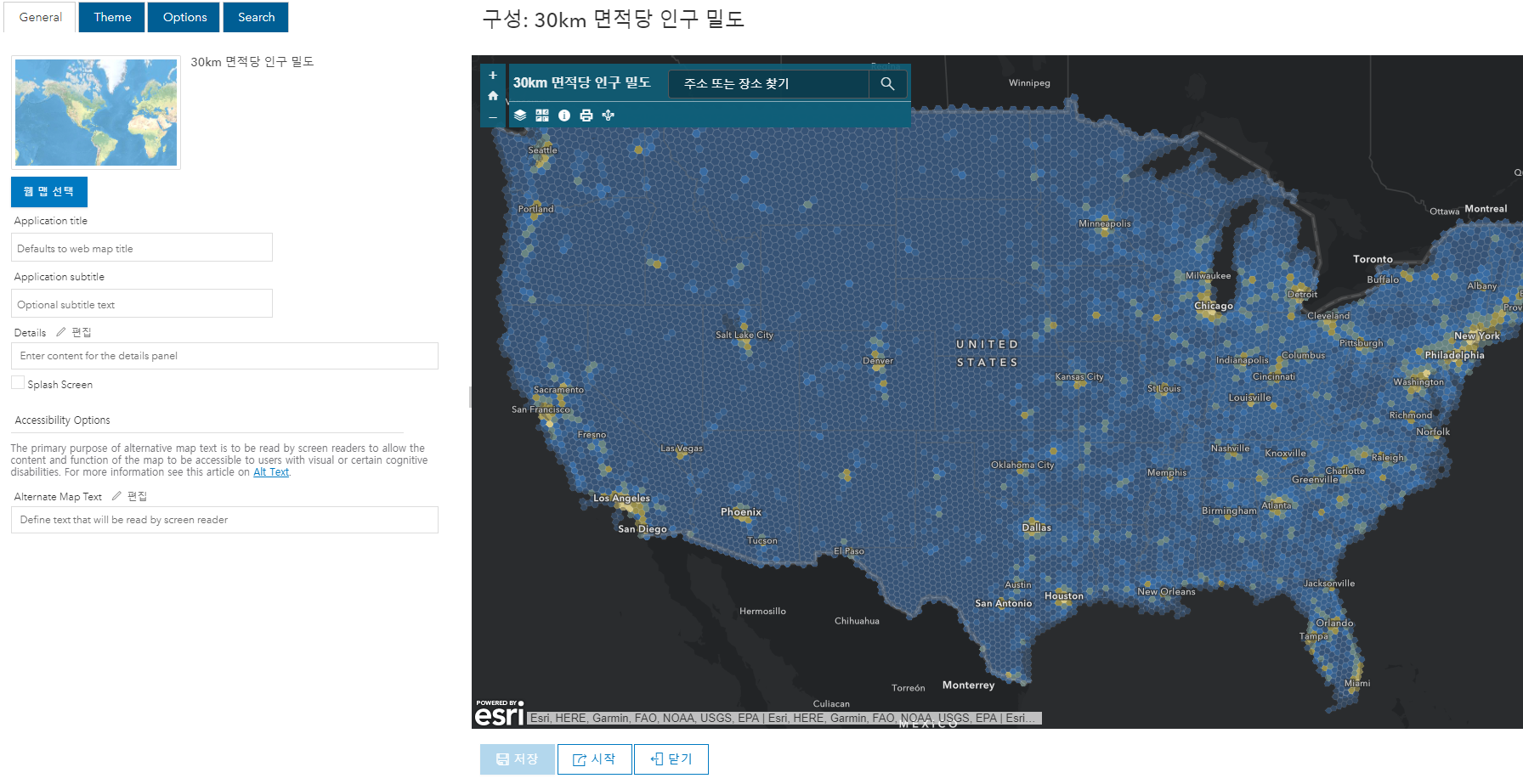
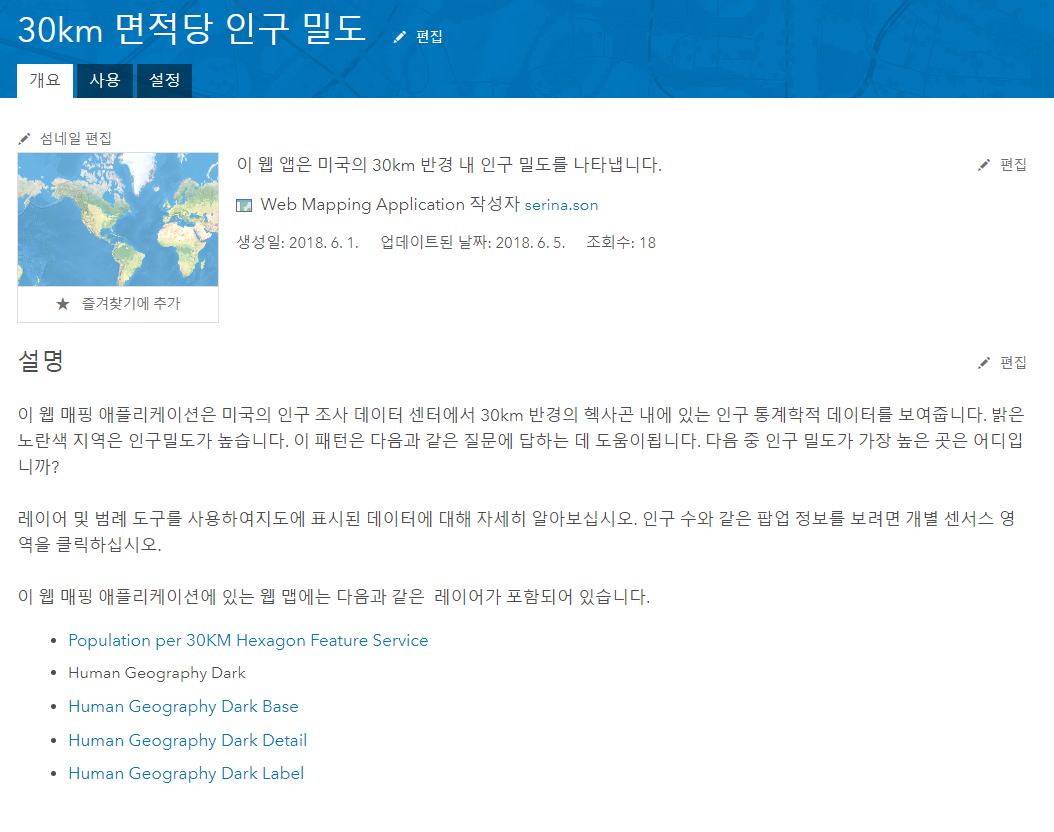
그러면 앱이 편집 가능한 상태로 열립니다.

[Training : 웹 앱 생성하기]
이번에는 웹 앱에서 프리젠테이션 요소를 변경해 웹 맵을 보다 효과적으로 전달해볼까요?
왼쪽 편집 패널에는 구성 가능한 네 가지 탭이 있습니다. 먼저 기본(General) 탭에는 제목(Application title), 부제목(Application subtitle) 및 지도를 설명하는 추가 세부 정보(Details)가 포함되어 있습니다. 제목은 웹 앱 생성 시에 입력이 되어 있으므로 부제목부터 하나씩 입력합니다.
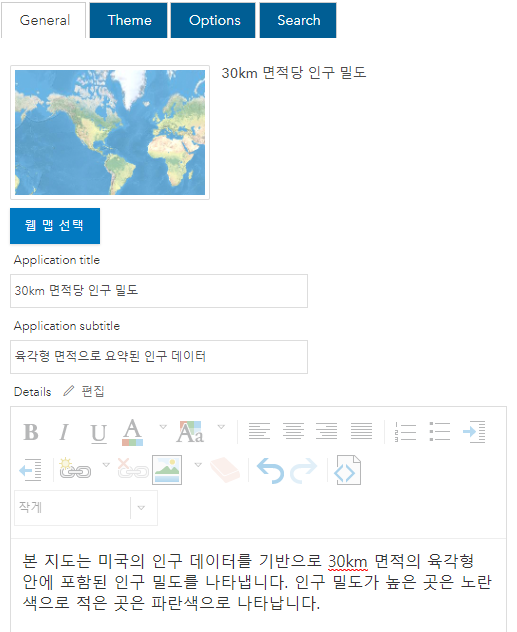
웹 맵에 대한 정보(부제목, 세부 정보)를 입력하세요.

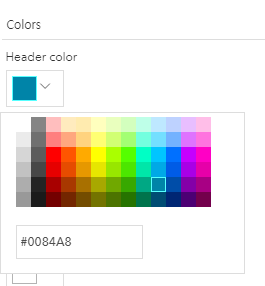
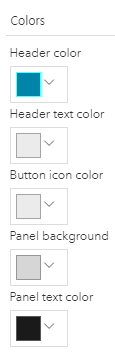
그다음 테마[Theme] 탭을 클릭합니다. 이 탭에서는 웹 앱 사용자 인터페이스 색상을 지정할 수 있답니다. 원하는 색을 자유롭게 선택하세요.

아래와 같이 원하는 색으로 머리글 색상(Header Color)과 머리글 문자 색상(Header text color), 단추 아이콘 색상(Button icon color), 패널 배경(Panel background), 패널 문자 색상(Panel text color)을 지정하세요.

스토리맵 하단에 있는 [저장] 버튼을 눌러 저장하세요.

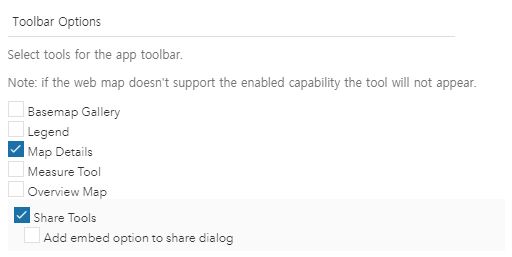
다음으로 앱에서 나타낼 탐색 도구들을 구성하기 위해 옵션[Options] 탭을 클릭하세요.
기본적으로 베이스맵 갤러리, 범례, 맵 세부 정보 및 측정도구가 선택됩니다.
이 앱에는 웹 맵의 웹 레이어 목록도 포함돼 있습니다.
콘텐츠에 더 집중하기 위해 베이스맵 갤러리 옵션 선택을 해제하세요.

마지막 검색[Search] 탭은 사용자가 특정 장소를 검색할 수 있는 옵션을 제공합니다.
앱의 목적을 위해서는 이 기능이 필요하지 않으므로 이 기능 선택을 해제하세요.
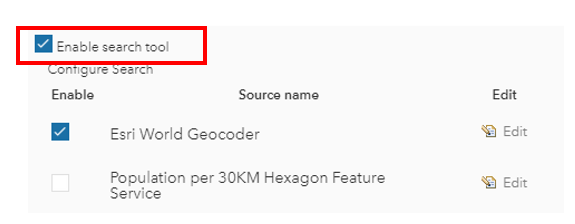
검색[Search] 탭을 클릭하세요.
검색 도구 사용을 체크 해제하세요.

[저장] 버튼을 클릭합니다.
[시작] 버튼을 누르고 미리 보기 화면이 새 창에서 열리면 앱이 잘 만들어졌는지 확인할 수 있습니다

앱이 잘 만들어졌나요? 그럼 [닫기] 버튼을 눌러 앱을 닫아주세요.
[Training : 세부 정보 편집하기]
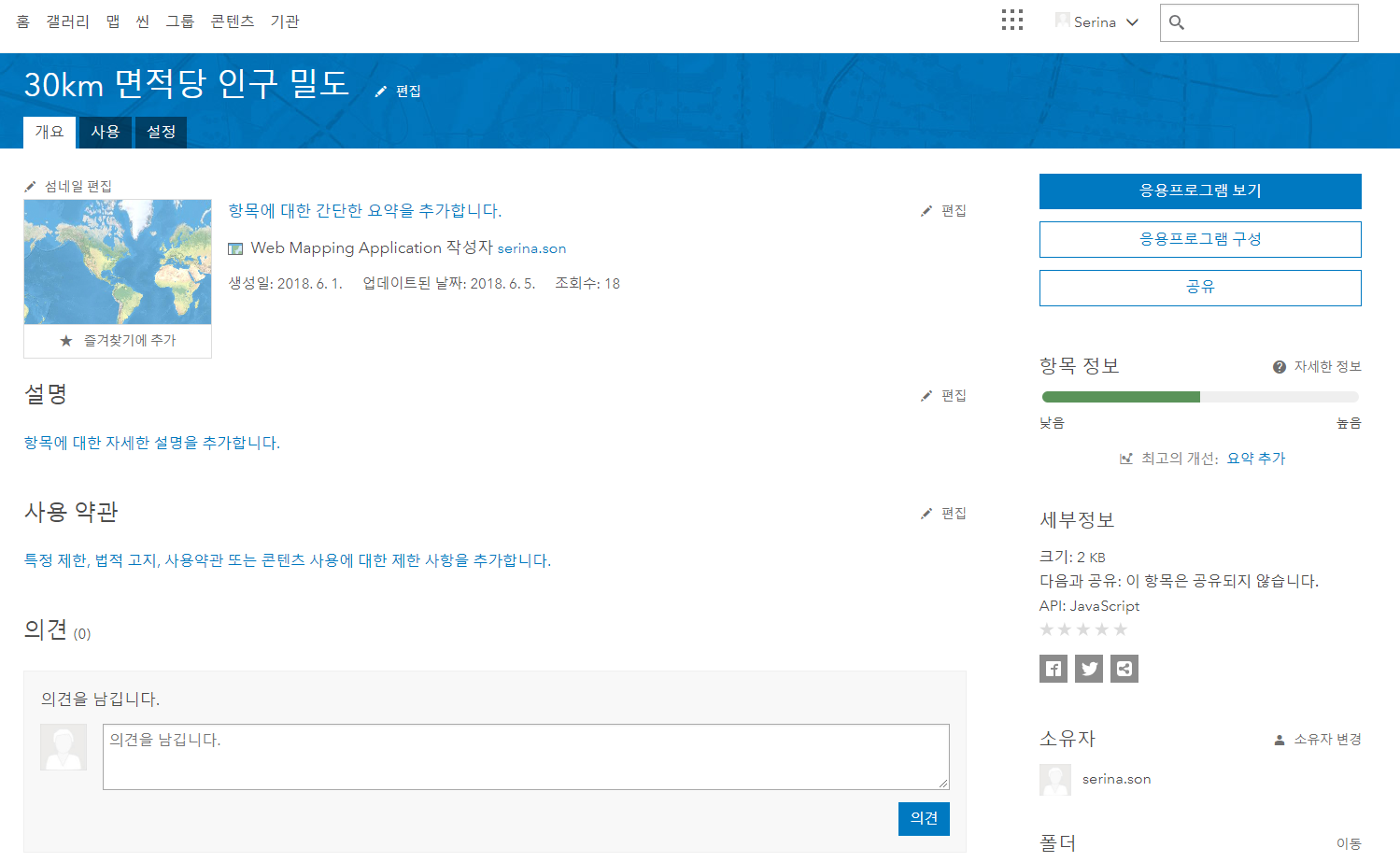
앱이 완성되었으니 이제부터 세부 정보를 편집해볼까요? 이 세부 정보는 메타 데이터라고 하며, 모든 웹 앱과 웹 맵에 필요한 정보입니다. 오른쪽의 항목 정보는 정보 입력에 대한 진행 상황을 나타내며 현재 세부 정보에서 가장 중요한 개선 사항이 나타납니다.

항목 정보 아래 최고의 개선에서 [요약 추가]를 클릭하세요.

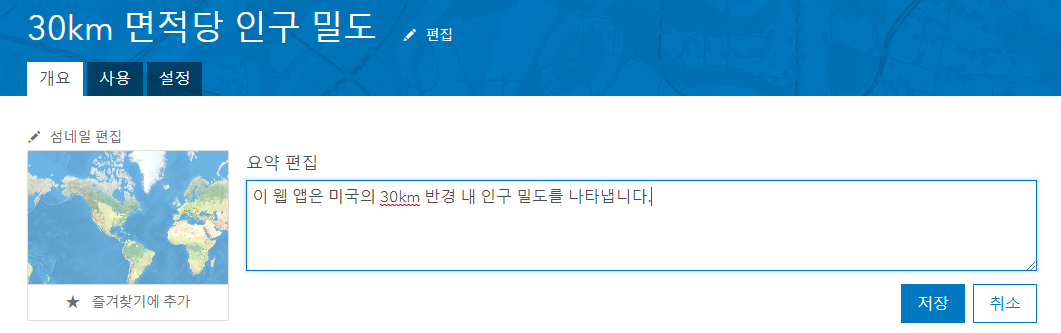
그러면 요약 편집 상자가 활성화됩니다.
웹 앱에 대한 요약 정보를 입력하세요.

[저장]을 클릭합니다.
항목 정보 표시 줄은 방금 추가한 항목 정보를 반영하여 업데이트됩니다. 다음 개선은 설명을 추가하는 것입니다.
최고의 개선 사항 옆에 설명 추가를 클릭합니다.
설명 편집 상자가 활성화됩니다. 설명은 요약보다 더 자세하고 심층적인 내용을 담고 있어야 합니다. 또한 앱의 목적과 앱에 사용된 데이터의 종류뿐만 아니라 앱 사용 방법 및 앱 생성 방법에 대한 정보도 입력해야 합니다.

설명을 입력한 후 [저장]을 클릭하세요.
항목 정보 진행률이 ‘높음’에 더 가깝게 표시되는 것을 볼 수 있습니다.
최고의 개선 옆에 있는 [사용 약관 추가]를 클릭하세요.

사용 약관을 입력하고 [저장] 하세요.
항목 정보 입력이 완성됩니다.

그다음에는 섬네일 편집을 통해 앱을 더 잘 나타내주는 이미지를 추가해보겠습니다. 섬네일을 통해 사용자는 앱을 열기 전에 앱이 포함하고 있는 내용을 알 수 있습니다.
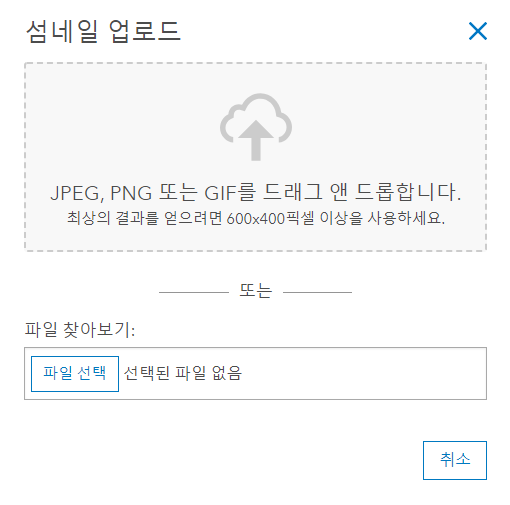
일반적으로 섬네일은 크기가 600픽셀 x 400픽셀 이상이며 JPEG, PNG 또는 GIF 이미지여야 합니다.
섬네일 편집을 클릭하세요.

섬네일을 업로드하고 확인을 눌러 섬네일이 잘 보이는지 확인하세요.

이번 콘텐츠에서는 ArcGIS Online에서 웹 맵을 통해 기본적인 웹 앱 제작하기를 배워보았습니다. ArcGIS Online의 앱 빌더 기능을 사용하면 웹 맵을 더 효과적으로 쉽게 공유하고 나타낼 수 있습니다.
한국에스리에서는 다음 달에도 ArcGIS Online에 대한 최신 소식과 함께 다양한 활용 방법을 소개하며 ArcGIS Online 활용을 도울 예정이니 계속해서 많은 관심 가져주세요.
에스리 홈페이지에서 ArcGIS Online 평가판 다운로드 및 콘텐츠 제작이 가능하니, 지금 바로 ArcGIS Online을 시작해볼까요?
[문의] 한국에스리 02)2086-1960