
봄을 알리는 꽃 ‘매화’가 예년보다 빠르게 활짝 피었다고 합니다. 날씨가 따뜻해지고 봄이 성큼 다가오면서 많은 지역에서는 다양한 축제 및 문화 이벤트를 진행하고 있습니다. 성공적인 봄 나들이를 위해 문화를 즐길 수 있는 지역을 맵으로 파악해보는 것은 어떨까요?
서울 문화 포털에서 발행한 ‘서울시 문화공간 현황’ 공공 데이터는 다양한 문화 공간 정보를 포함하고 있습니다. 공연장, 도서관, 미술관, 문화예술회관 등은 물론 각 공간의 위치 정보 데이터와 주소, 관람시간, 휴관일 등 다양한 정보를 알 수 있는데요, 이 데이터를 지도로 시각화하여 서울에 있는 문화공연장을 한눈에 파악해보겠습니다.
>>데이터 출처: 서울 열린 데이터 광장
데이터 다운로드
먼저 실습을 수행하기 위해 데이터를 다운받아주세요.
레이어 추가
다운받은 테이블 데이터를 맵에 시각화하기 위해 레이어를 추가합니다.
- 좌측 상단에 [추가] → [파일에서 레이어 추가] 클릭 → [파일 선택] 클릭 → 다운받은 데이터 위치에서 ‘문화공간데이터’ 파일 클릭 → [레이어 가져오기] 클릭

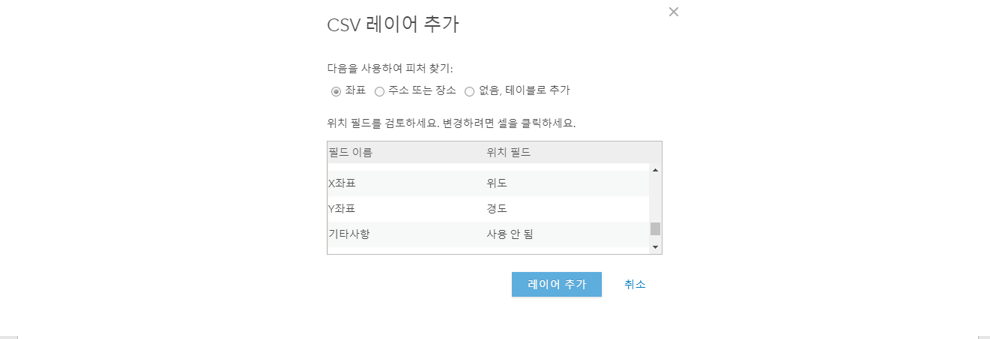
- CSV 레이어 추가 → 다음을 사용하여 피처 찾기: [좌표] 클릭 → X좌표의 위치필드를 ‘위도’, Y좌표의 위치필드를 ‘경도’로 선택 → 레이어 추가
- 보여질 속성 선택: 위치만 보기 → 그리기 스타일 선택: 위치(단일 심볼)로 선택하여 기본값 유지 → [완료] 클릭

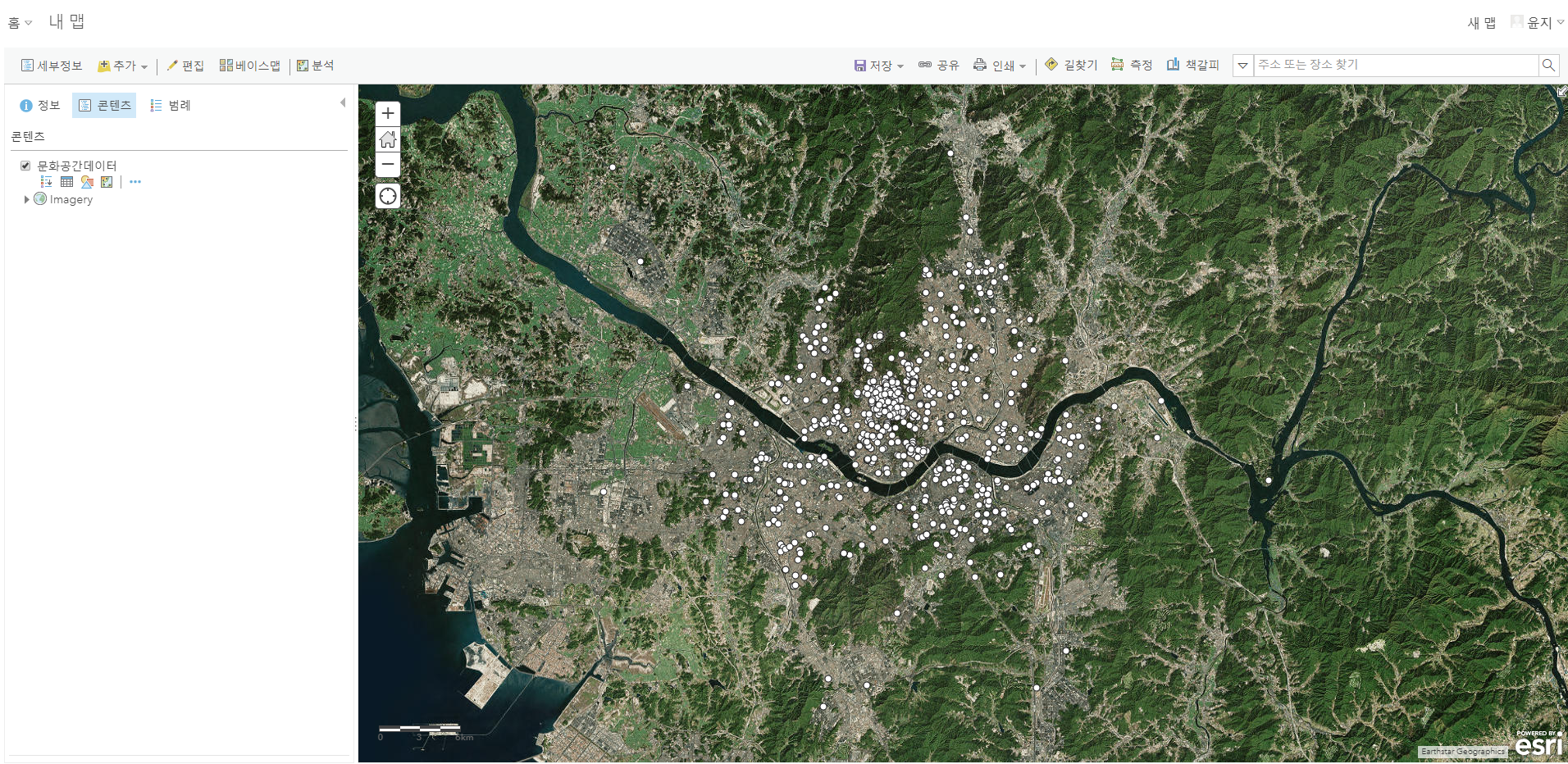
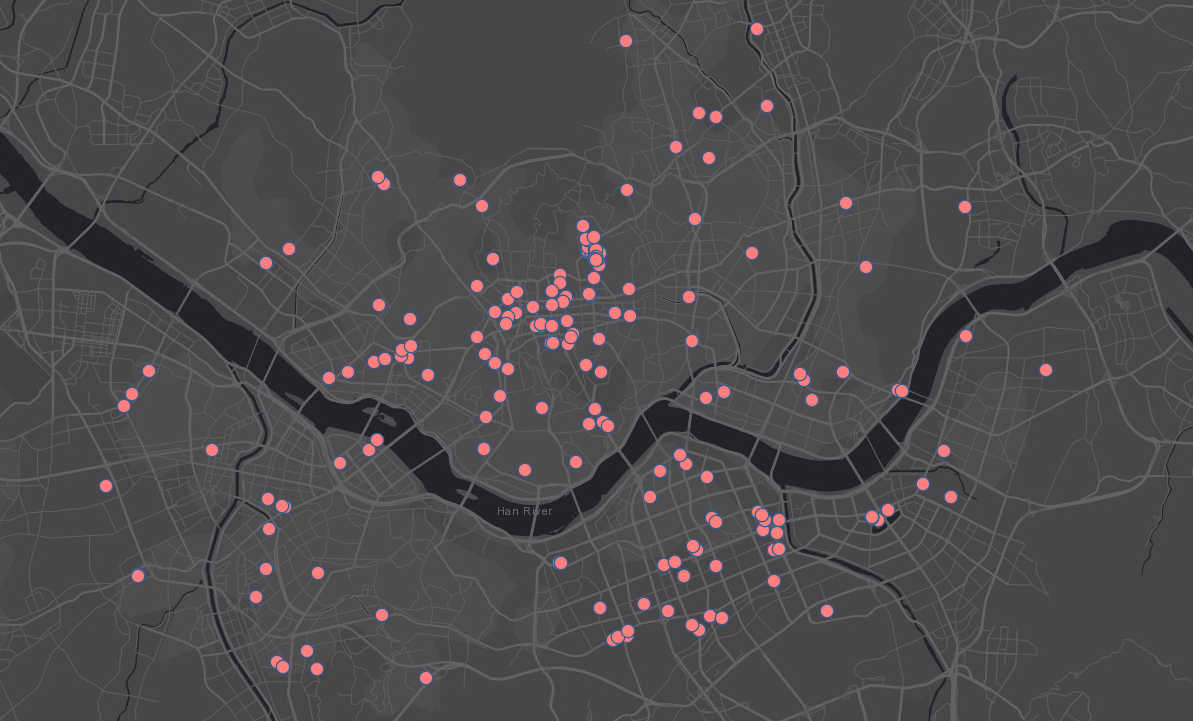
맵에서 데이터를 추가하면 서울시 문화 공간이 있는 위치를 나타내는 포인트가 생성됩니다.
베이스맵 변경
추가된 심볼 색상에 따라 시각적으로 눈에 띄지 않을 수 있습니다. 문화공간의 위치를 강조하기 위해 베이스맵을 먼저 변경해봅시다. 베이스맵은 데이터의 배경이 되는 맵으로 항공사진, 오픈스트리트맵, 도로 등 목적에 따라 선택할 수 있습니다.
이번 실습에서는 포인트를 강조하기 위해 ‘Light Gray Canvas’나 ‘Dark Gray Canvas’ 맵을 적용하겠습니다. 두 개의 베이스맵 중에서 포인트가 잘보이는 맵으로 선택합니다.
- 좌측 상단에 있는 [베이스맵] 클릭 → [Light Gray Canvas] 또는 [Dark Gray Canvas] 클릭

추가된 심볼 색상에 따라 시각적으로 눈에 띄지 않을 수 있습니다. 문화공간의 위치를 강조하기 위해 베이스맵을 먼저 변경해봅시다. 베이스맵은 데이터의 배경이 되는 맵으로 항공사진, 오픈스트리트맵, 도로 등 목적에 따라 선택할 수 있습니다.
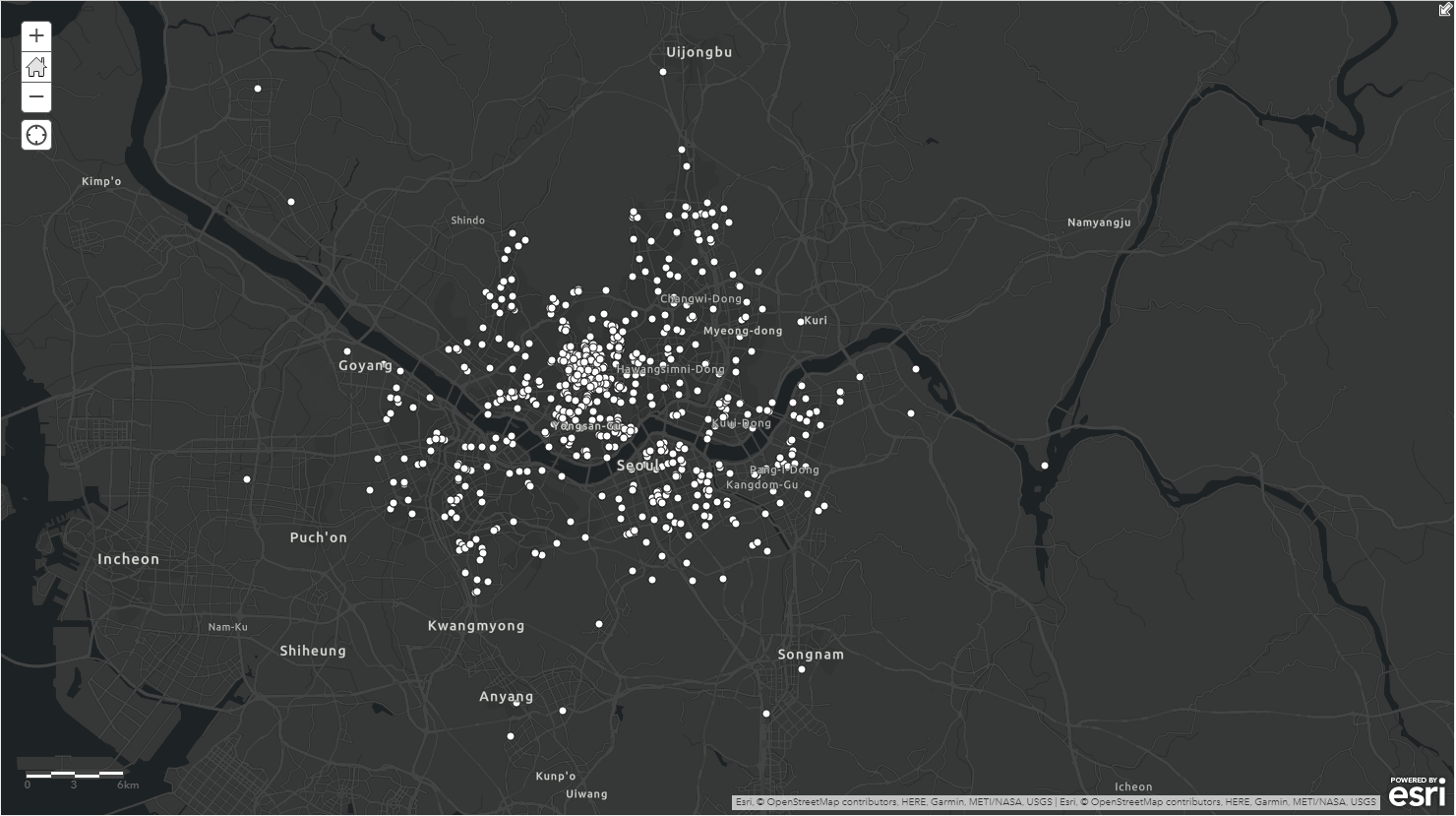
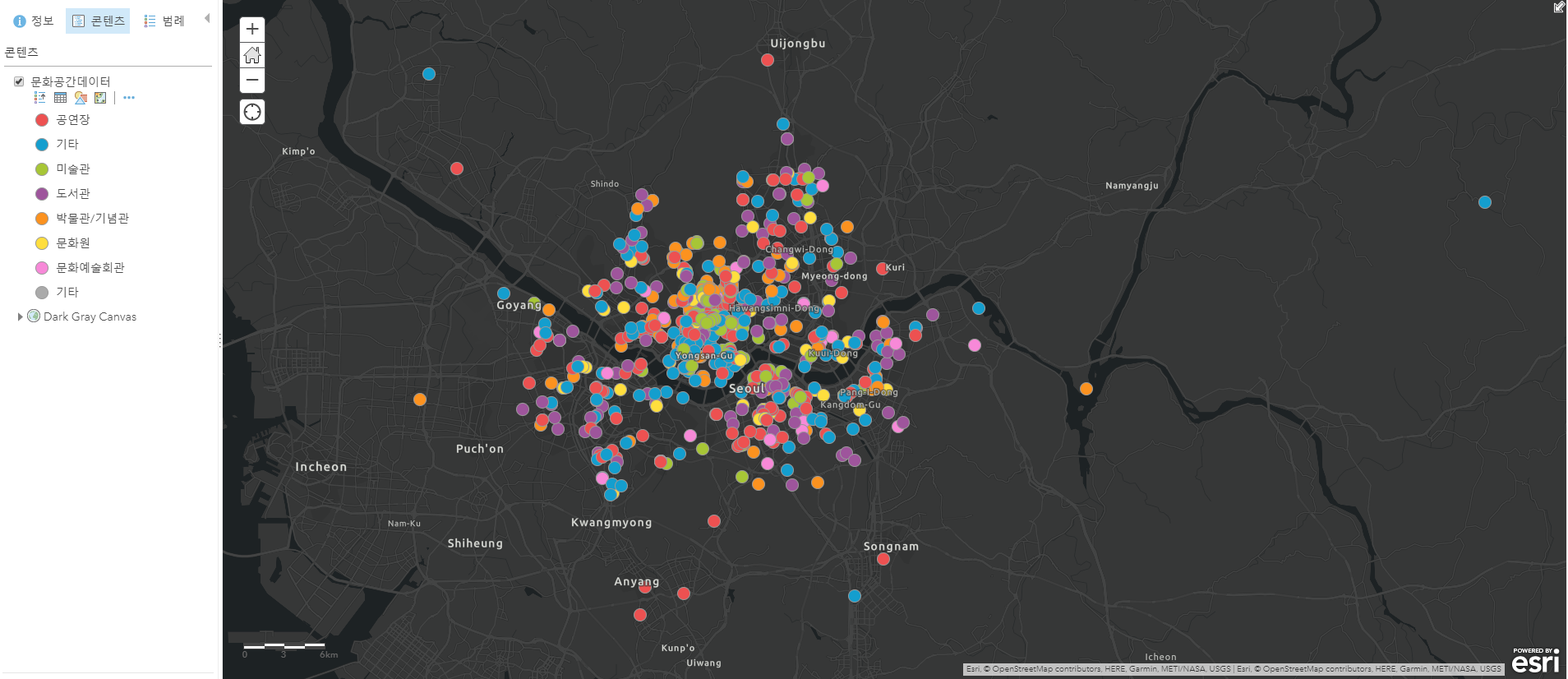
본 실습에서는 ‘Dark Gray Canvas’를 베이스맵으로 적용했으며 처음에 나타난 맵보다 한눈에 들어오는 것을 확인할 수 있습니다.
속성 확인
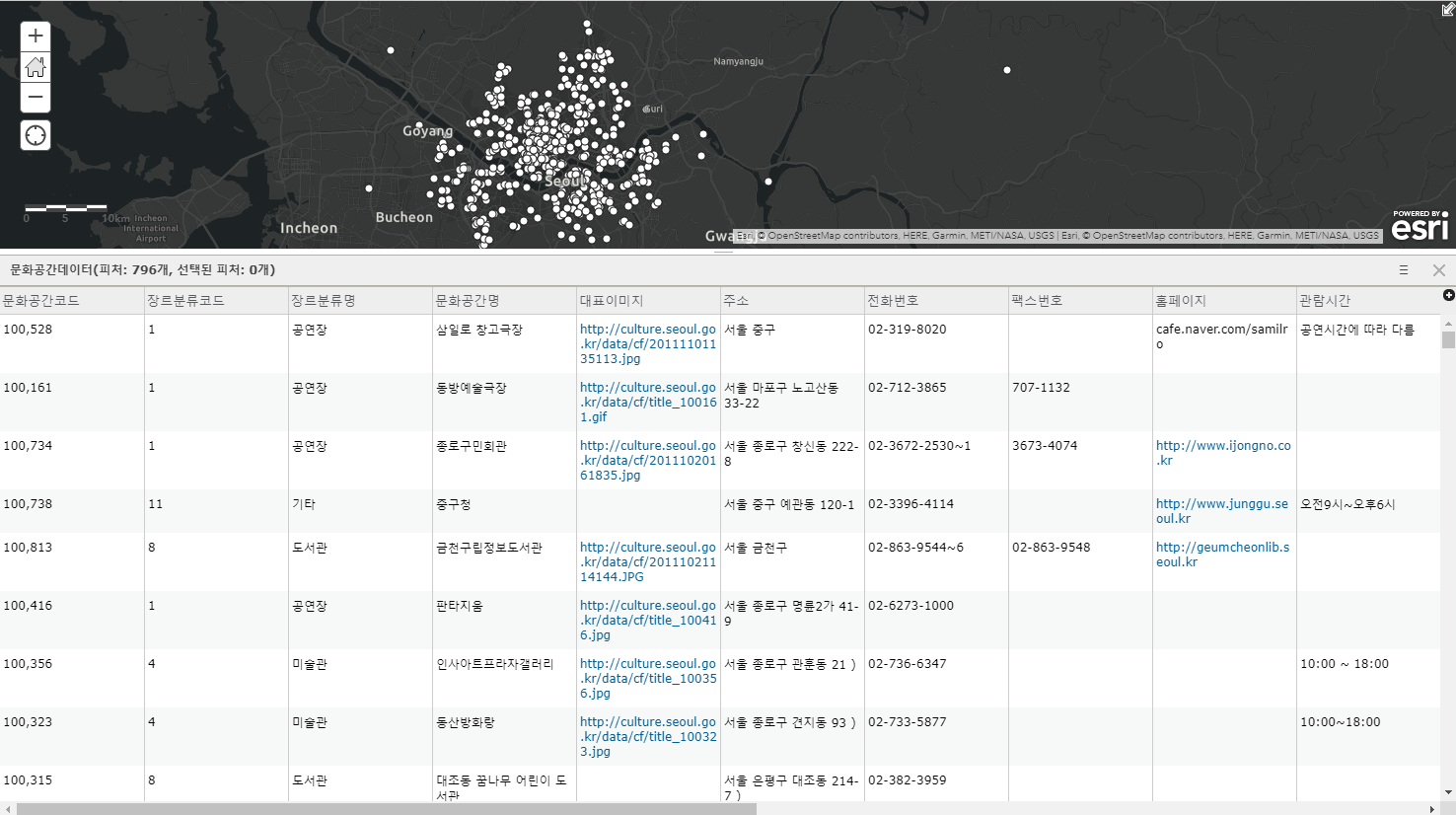
- 좌측 상단에 [콘텐츠] 클릭 → 콘텐츠 목록에서 ‘문화공간데이터’ 아래에 <테이블> 아이콘 클릭 → 각 포인트에 포함된 속성 확인

서울시에 있는 문화공간 데이터는 총, 796개로 속성 정보는 문화공간의 위치 정보, 일반 정보, 고유 정보로 구성되어있는 것을 확인할 수 있습니다. 구체적인 속성 정보는 아래와 같습니다.
- 문화공간의 위치 정보: X좌표, Y좌표
- 문화공간의 일반 정보: 문화공간명, 대표이미지, 주소, 전화번호, 팩스번호, 홈페이지, 관람시간, 관람료, 휴관일, 개관일자, 객석수, 무료구분, 기타사항
- 문화공간의 고유 정보: 문화공간코드, 장르분류코드, SymbolID
이와 같이 문화공간 데이터는 장르분류명, 문화공간명, 주소, 전화번호, 문화공간코드 등 하나의 포인트가 다양한 정보를 포함하고 있는 것을 확인할 수 있습니다.
팝업 정보 확인 및 구성
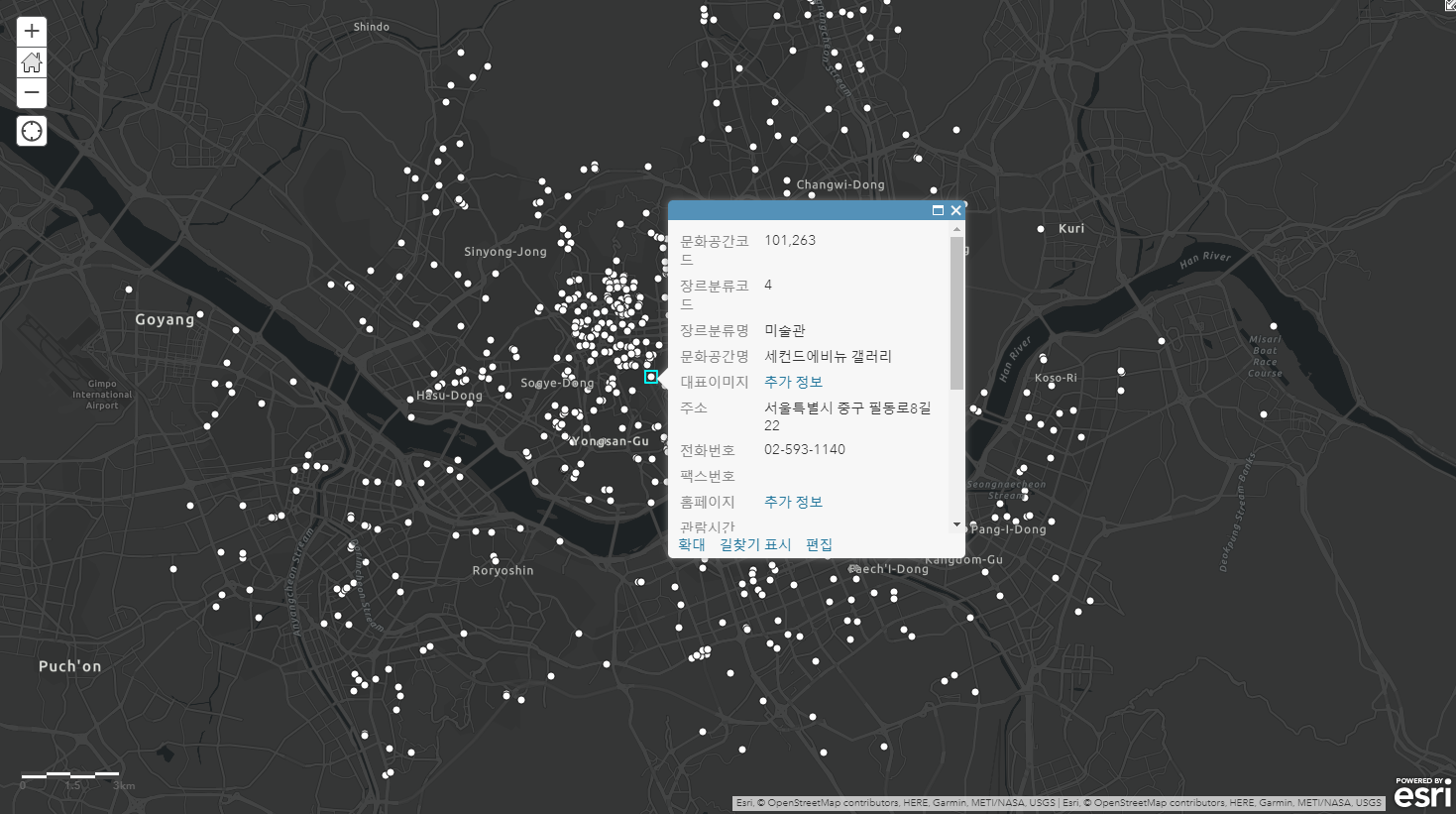
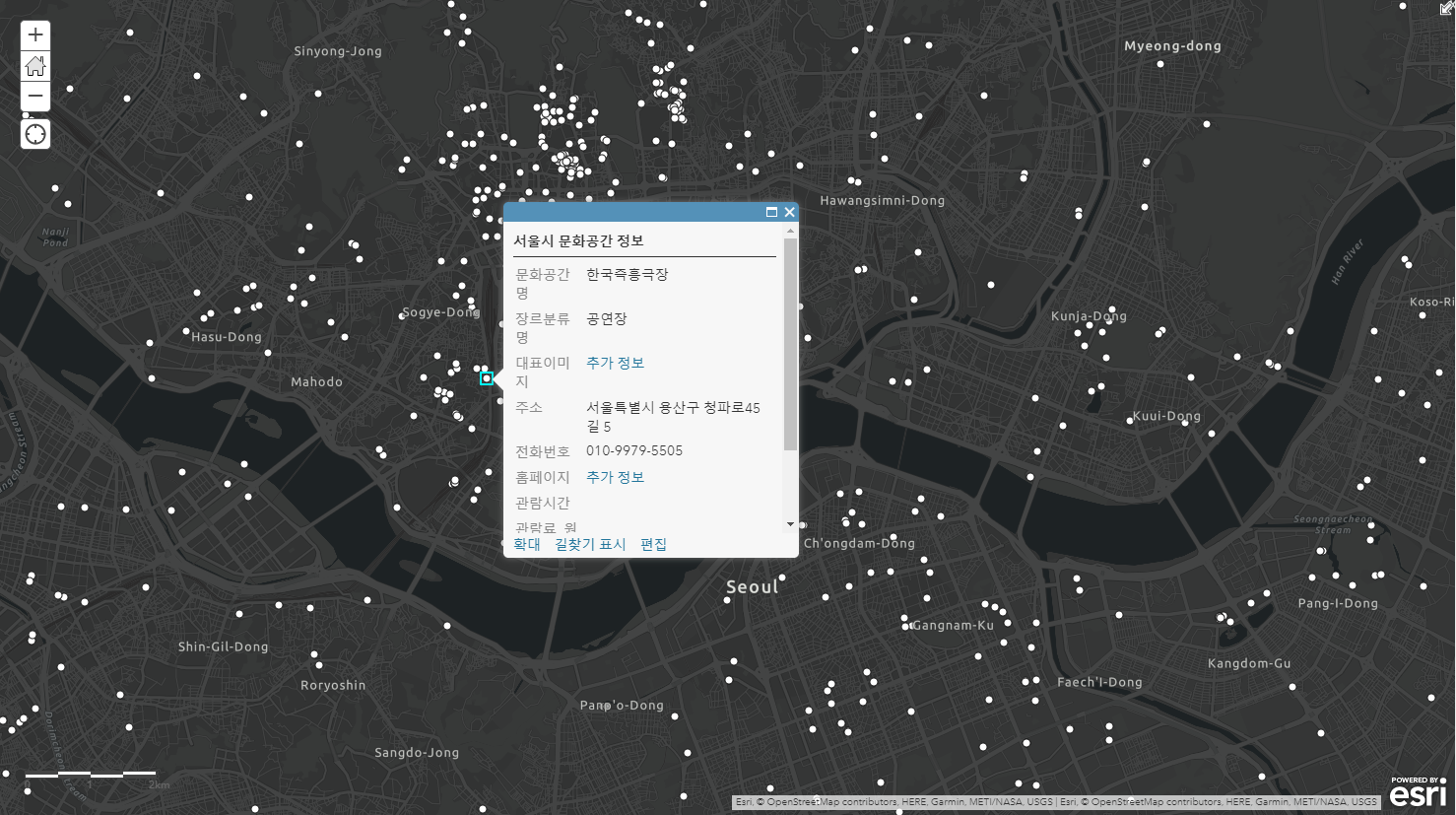
맵에 있는 포인트를 랜덤으로 클릭하면 모든 속성정보가 포함된 팝업 창이 나타납니다.

그러나 사용자가 원하지 않은 정보까지 포함돼 모든 정보를 확인하는 것이 불필요할 수도 있습니다. 따라서 필요한 정보만 한눈에 볼 수 있도록 팝업창을 구성하겠습니다.
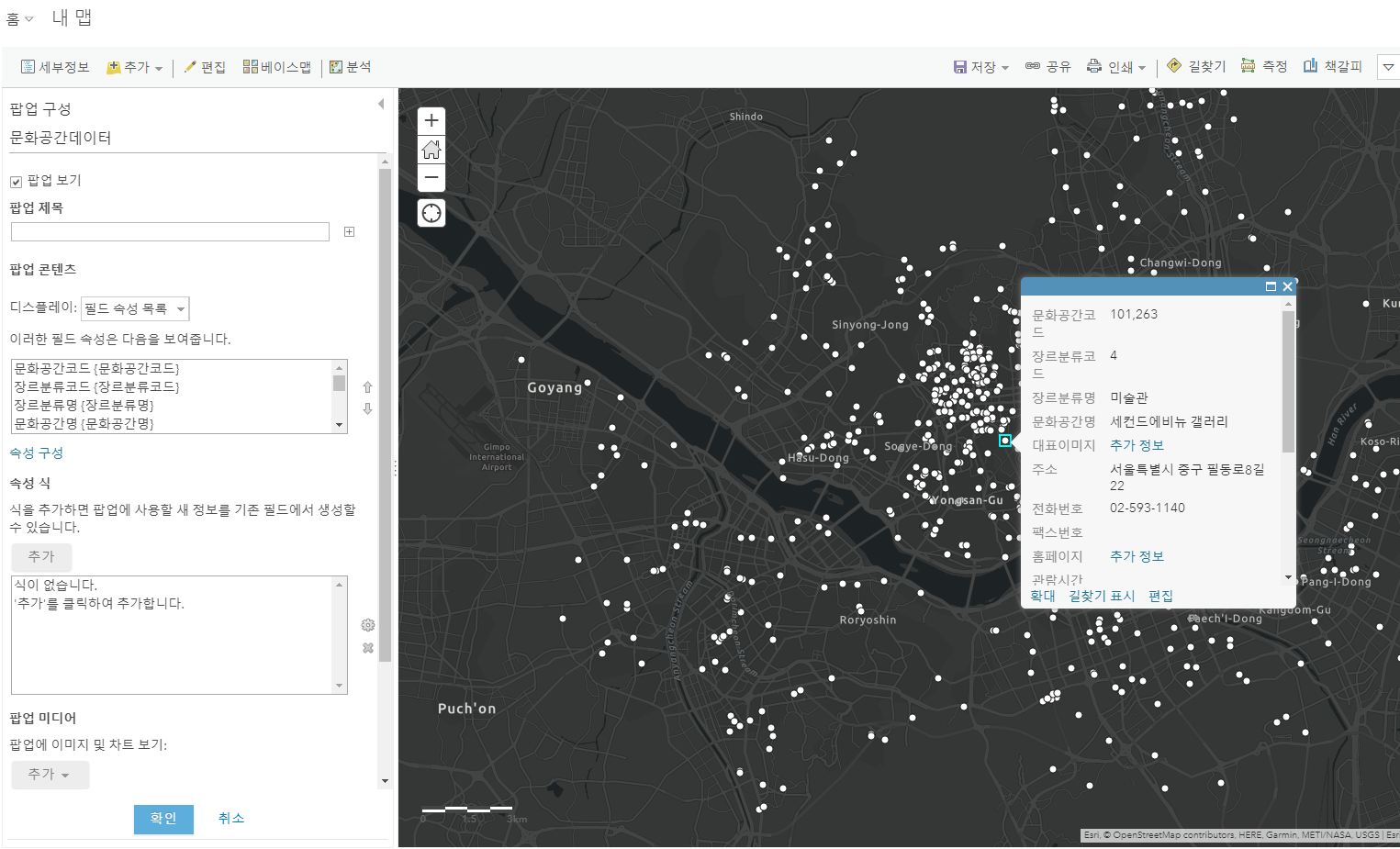
- 문화공간 데이터 하단에 있는 <추가옵션> 아이콘 클릭 → [팝업 구성] 클릭

– 팝업 제목
- 서울시 문화공간 정보 입력
– 팝업 콘텐츠
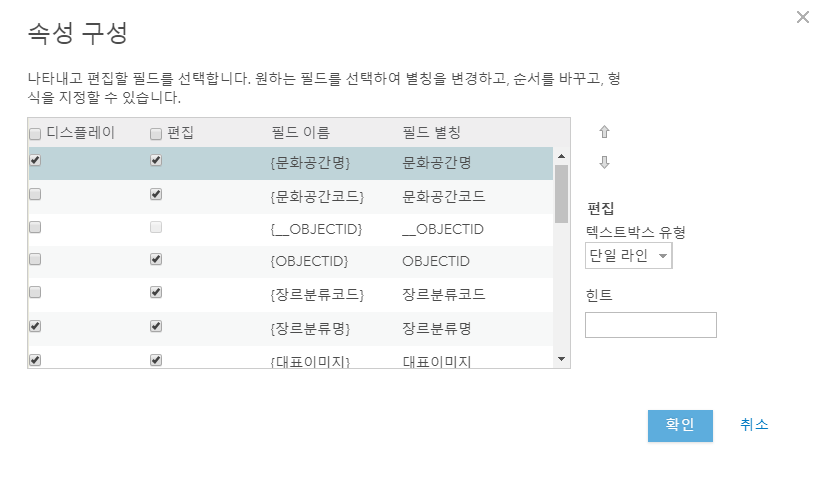
- 디스플레이: ‘필드 속성 목록’ 선택 → [속성 구성] 클릭 → 팝업 창에 구성할 필드를 제외한 나머지 필드는 디스플레이 체크박스 선택 해제: ‘문화공간코드’, ‘장르분류코드’, ‘팩스번호’, ‘객석수’, ‘X좌표’, ‘Y좌표’, ‘기타사항’, ‘무료구분’, ‘SymbolID’
이때 문화공간명이 제일 상단에 노출되도록 순서를 조정합니다.
- 문화공간명 선택 → 우측에 있는 화살표 중 [↑화살표] 클릭 → 문화공간명 필드 상단으로 위치 조정 → [확인] 클릭

박스에서 필드 선택이 잘 적용되었는지 확인한 후 팝업 구성 창 하단에 있는 [확인]을 클릭합니다.

다시 맵에 있는 포인트를 클릭하면 팝업 창이 나타나고 이는 필요한 정보로만 구성되어있는 것을 확인할 수 있습니다.
심볼 정보 수정
문화공간은 ‘공연장’, ‘미술관’, ‘문화예술회관’, ‘문화원’, ‘도서관’, ‘박물관/기념관’, ‘기타’로 구분되어 있습니다. 현재 지도는 모든 문화공간의 위치를 동일한 심볼로 표현하고 있기 때문에 종류에 따라 구분해서 심볼을 나타내세요.
- 좌측 상단에 [콘텐츠] 클릭 → 좌측 패널의 콘텐츠 목록에서 ‘문화공간데이터’ 하단에 <스타일 변경> 아이콘 클릭
① 보여질 속성 선택: ‘장르분류명’ 선택
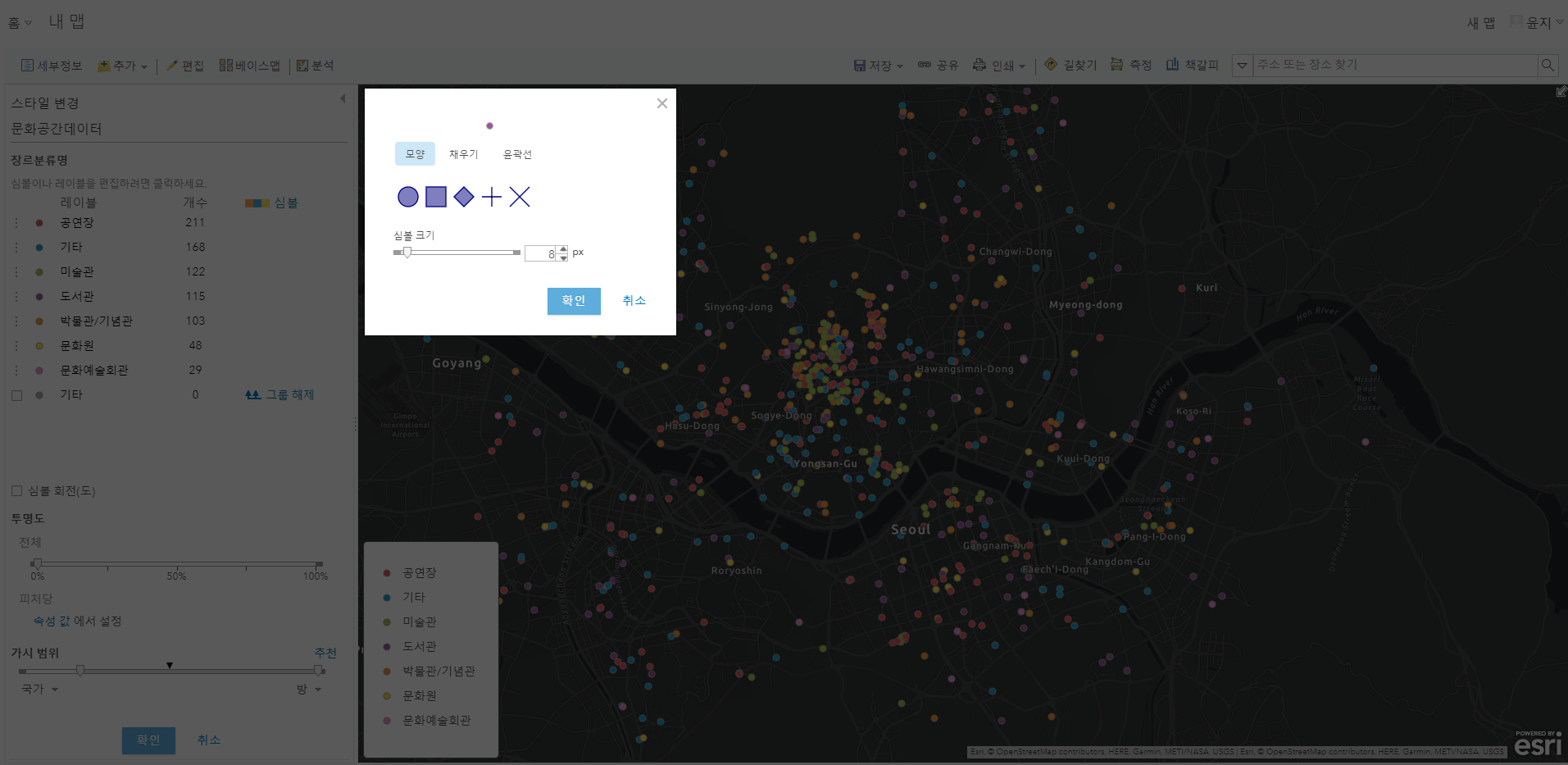
② 그리기 스타일 선택: ‘유형(고유 심볼)’ 선택 → [옵션] 클릭 → 좌측 상단에 있는 [심볼] 클릭 → 심볼 크기를 ‘15px’로 입력 → [확인] 클릭

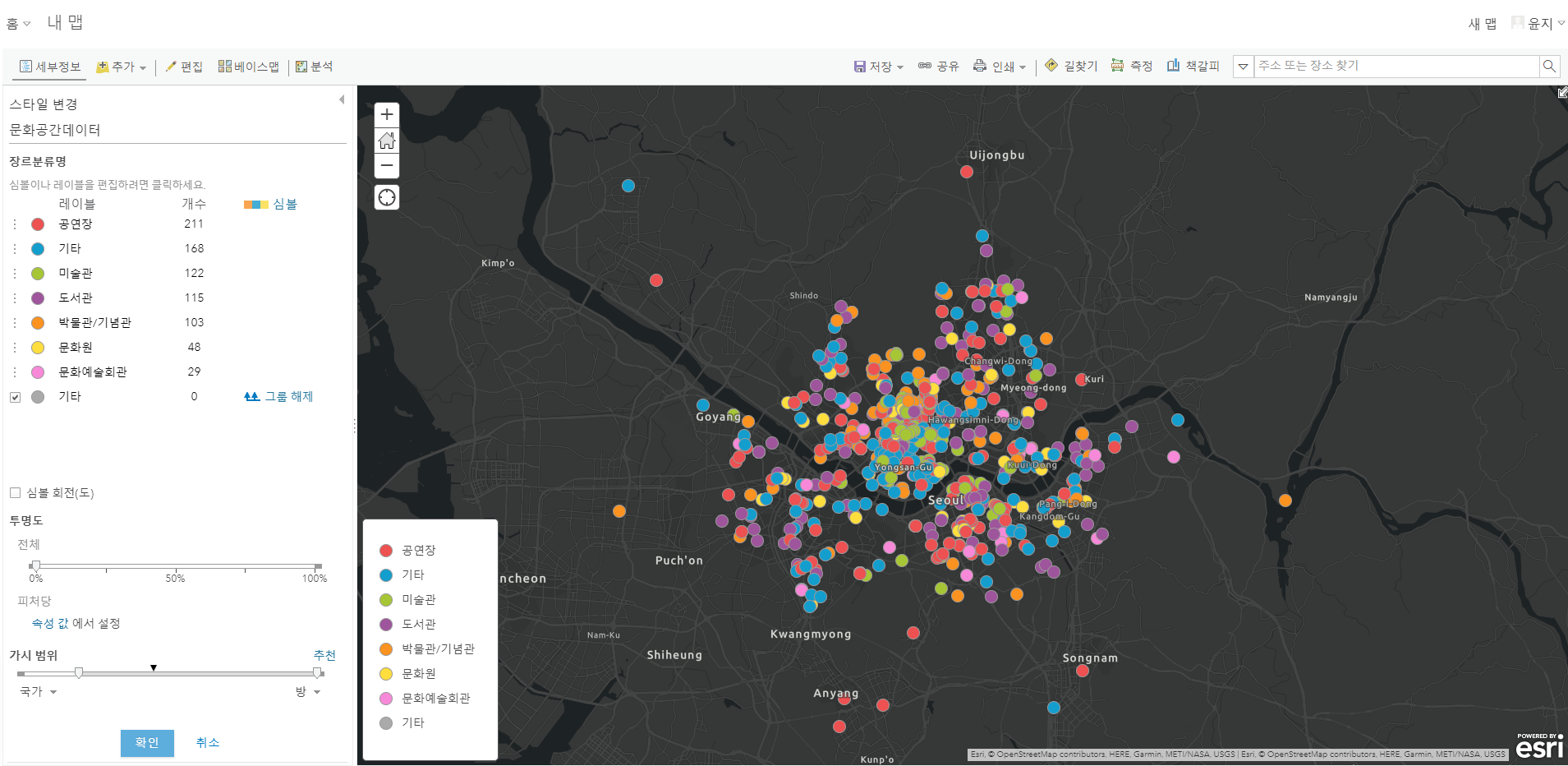
심볼의 크기를 적용하고 [확인]을 클릭하면 팝업창이 닫히면서 아래와 같이 지도에 문화공간의 유형이 색상별로 나타납니다.
- 스타일 변경 창 하단에 있는 [확인] 클릭 → [완료] 클릭

스타일 변경 창이 닫히면 좌측 하단에 표시되어 범례 창이 사라지므로 범례를 표시해보세요.
- 좌측 상단에 [콘텐츠] 클릭 → 좌측 패널의 콘텐츠 목록에서 ‘문화공간데이터’ 하단에 <범례 표시> 아이콘 클릭

위치 찾기
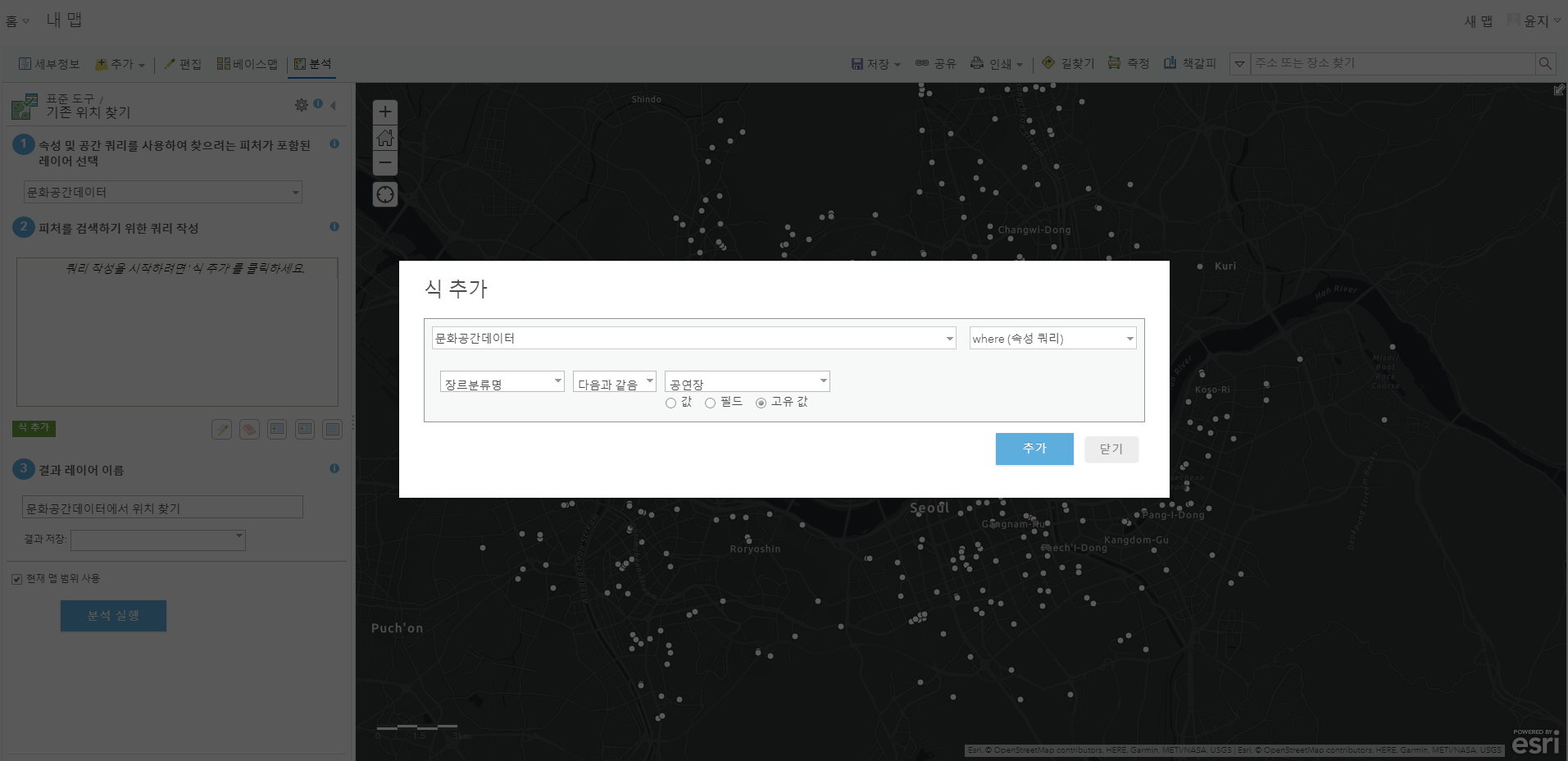
맵에 700개가 넘는 포인트가 나타나서 범례가 있어도 문화공간을 파악하는 데 어려움이 있습니다. 따라서 문화공간의 종류 중 공연장의 위치만 확인하려고 하며, 이때 ‘위치 찾기’ 도구를 사용합니다.
① 속성 및 공간 쿼리를 사용하여 찾으려는 피처가 포함된 레이어 선택: 문화공간데이터
② 피처를 검색하기 위한 쿼리 작성 → [식추가] 클릭 후 아래와 같이 입력 → [추가] 클릭
– 변수 설정: ‘문화 공간 데이터’ 선택; ‘Where(속성 쿼리)’ 선택; ‘장르 분류명’ 선택; ‘다음과 같음’ 선택 후 고유값 선택 후 ‘공연장’ 선택

③ 결과 레이어 이름 설정: 공연장 레이어 → 결과 저장 위치 설정 → [분석 실행] 클릭
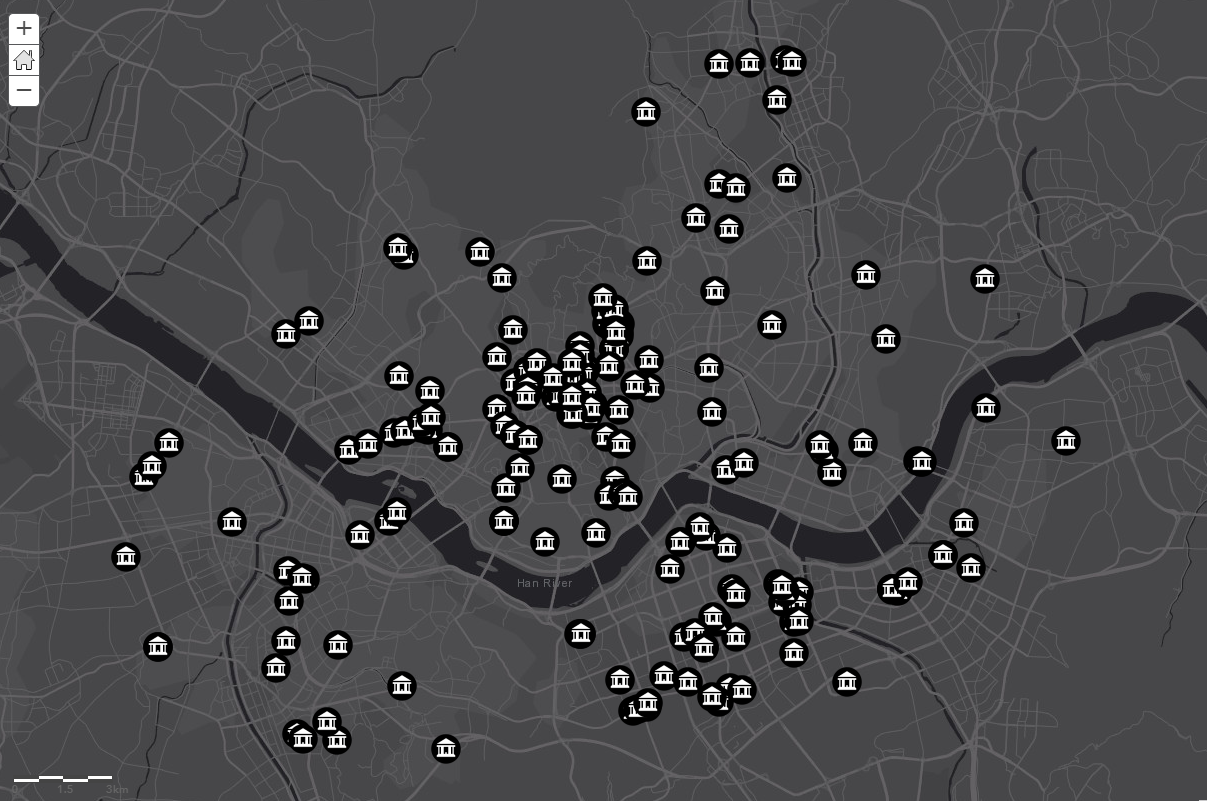
아래와 같이 공연장 포인트로만 구성된 맵이 생성됩니다. 마지막으로 ‘공연장’의 심볼을 관심지역심볼로 적용해 공연장의 느낌을 살려보세요.
- 웹페이지 우측의 ‘다음을 다운로드 합니다’ 버튼 클릭 → 스프레드시트 클릭
- 오픈된 스프레드시트에서 데이터를 지도상에 시각화하기 위한 위치 정보가 포함되어 있는지 확인이 필요합니다.

-
좌측 상단에 [콘텐츠] 클릭 → 좌측 패널의 콘텐츠 목록에서 ‘문화공간데이터’ 하단에 <스타일 변경> 아이콘 클릭 → [심볼] 클릭 → ‘관심지역’ 선택 → 사용자 기호에 따른 관심지역 아이콘 선정
관심지역의 아이콘을 변경한 최종 결과물은 아래 맵과 같습니다.

만약 공연장이 아닌 미술관, 박물관 등의 위치 및 정보가 궁금하시다면 ‘위치 찾기’ 도구의 식 추가 단계에서 다른 변수를 선택할 수 있으니 한번 시도해보세요.
***
이번 실습은 위치 정보를 포함한 데이터를 이용해 맵에 시각화하고 사용자가 원하는 설정에 따라 베이스맵, 팝업 구성, 심볼 변경을 수행했습니다. 사용자가 원하는 모습으로 데이터를 시각화하기 위해 할 수 있는 간단한 설정을 해봤는데 참 쉽죠? 다음 테크스토리에서는 데이터를 이용한 분석을 손쉽게 할 수 있도록 차근차근 설명해드리겠습니다. 기대해주세요 🙂